CSS插件有哪些 让HTML/CSS开发更加简单
时间: 2023-07-24
来源:当下软件园
A+
网页开发人员在使用HTML/CSS开发项目的过程中经常会用到一些CSS插件,它能够提供多项开发辅助功能,帮助程序员们快速完成开发工作。小编为大家找来了几款CSS插件,提供全方面的HTML/CSS开发功能,帮助大家轻松完成HTML/CSS开发工作,提升大家的开发。
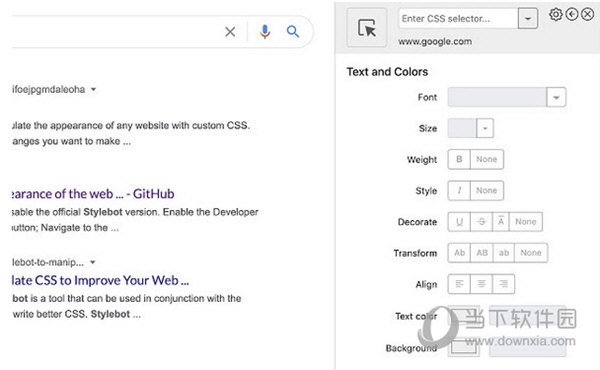
【Stylebot】
Stylebot是浏览器上快速更改自定义CSS样式的插件,通过插件你可以选取网页上任何一个元素,然后从编辑器中对样式进行快速更改,比如字体,颜色,边距,可见性等,非常的简单轻松,如果出现无法添加到个人目录中的情况,可以将crx文件右键,然后选择【管理员取得所有权】,再尝试重新安装

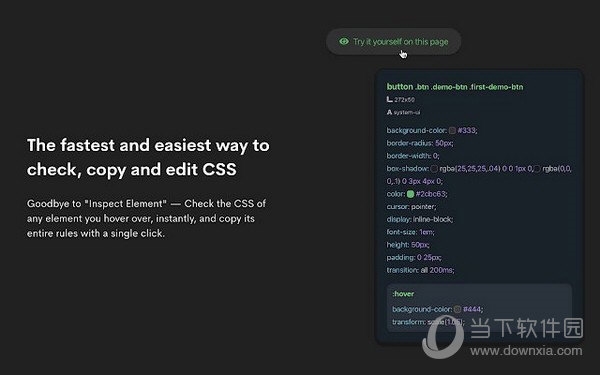
【CSS Scan扫描插件】
CSS Scan扫描插件是一款专业性极强的编程浏览器辅助插件。该插件可以帮助我们在网页上直接查看源代码内容,可以直接复制页面的CSS样式,让我们的编程工作可以变得更加简单轻松。扫描适合编程人员所使用的插件,特别是web端的编程人员,这款插件能够进行编程上面的处理

{getSoft id=356472}
【Code Cola插件】
Code Cola是一款查看网页代码样式的插件,能够帮助用户轻松修改各种网页内容,软件能够查看所有的样式元素,并支持在线编辑,让网页的修改更加简单。软件中还有各种奇特的功能,满足用户的各种网页代码查看编辑功能需求。

{getSoft id=321846}
以上就是小编为大家带来的CSS插件,可以解决大家的各种HTML/CSS开发问题,帮助大家轻松开发HTML/CSS开发,满足大家的HTML/CSS开发体验。